
Сделать выпадающее меню в WordPress легче, чем вам кажется
Пример вы видите у меня на сайте
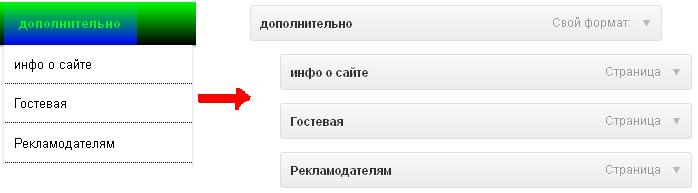
Начнем, заходим в дизайн – меню

Добавляем основную ссылку (у меня она называется дополнительно) потом еще одну, но она будет выпадающее
И чтобы она выпадала, подвиньте ее вниз и влево немного если вы подвиньте те влево сильно, то выпадать анна будет не по вертикали, а по горизонтали
Меню готова вот только вид у нее долек до идеала подправим
Заходим в дизайн – редактор — Список стилей (style.css) ту мы и подправим вид
Находим /* =Menu — */ а в нем
background: -moz-linear-gradient(#00ff00, #000000); — цвет полоски меню
ниже
#access ul ul a {
background: #ffffff; — фон выдвигающего
border-bottom: 1px dotted #000000; — линия выдвигающего
еще ниже
#access li:hover > a,
#access ul ul :hover > a,
#access a:focus {
background: #000000; — фон наведения
еще ниже
#access li:hover > a,
#access a:focus {
background: #000000; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#00ff00, #0000ff); — фон наведения на меню
background: -o-linear-gradient(#f9f9f9, #e5e5e5);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#f9f9f9), to(#e5e5e5)); /* Older webkit syntax */
background: -webkit-linear-gradient(#f9f9f9, #e5e5e5);
color: #00ff00; — текс наведения выдвижное на меню
для изменение цвета вам надо менять #00ff00, а точнее 00ff00
подобрать нужный цвет можно тут http://raskruti.sepinfo.ru/colorpick/
удачи вам